twitter developersの@Anywhereを試してみた
TwitterのAPI関係を色々と調べていると、@Anywhereなる、Javascriptのプラグインがあったので、試しに使ってみた。
色々と参考にさせていただいたが、最終は、やはり公式ホームページ Welcome to @Anywhere | Twitter Developers を見ながらGetting Startedしてみた。
とはいえ、正直、英語の読み書きを苦手としているので、コードだけ見て実行して、手応えでふむふむって理解するいつものパターンでやった。
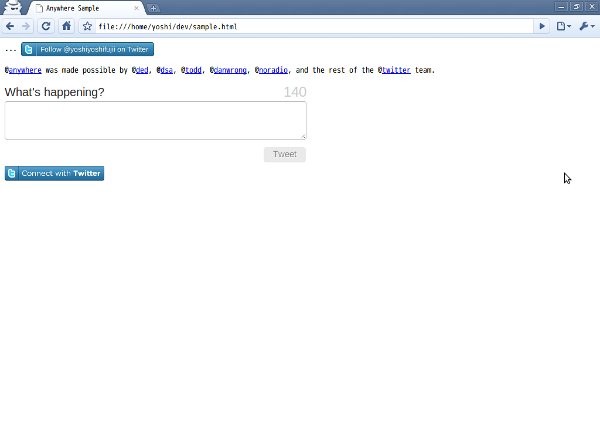
解説サイトを見ながら、以下のコードを書いてブラウザで表示してみた。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <title>Anywhere Sample</title> <script src="http://platform.twitter.com/anywhere.js?id=key&v=1" type="text/javascript"></script> </head> <body> <script type="text/javascript"> twttr.anywhere(function (T) { T.hovercards(); T.linkifyUsers(); }); </script> ... <span id="follow-placeholder"></span> <script type="text/javascript"> twttr.anywhere(function (T) { T("#follow-placeholder").followButton('yoshiyoshifujii'); }); </script> <div id="linkify-this-content"> <p>@anywhere was made possible by @ded, @dsa, @todd, @danwrong, @noradio, and the rest of the @twitter team.</p> </div> <script type="text/javascript"> twttr.anywhere(function (T) { T("#linkify-this-content").linkifyUsers({ className: 'my-tweep' }); }); </script> <div id="tbox"></div> <script type="text/javascript"> twttr.anywhere(function (T) { T("#tbox").tweetBox(); }); </script> <span id="login"></span> <script type="text/javascript"> twttr.anywhere(function (T) { T("#login").connectButton({size: "large"}); }); </script> </body> </html>
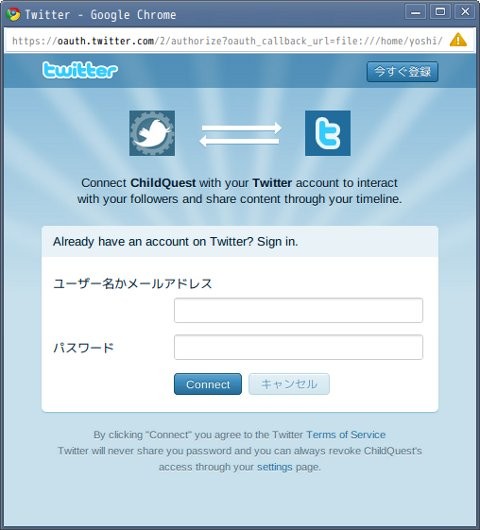
followとか書いてあるボタンをクリックしたら、こんな画面が勝手に出てきて、

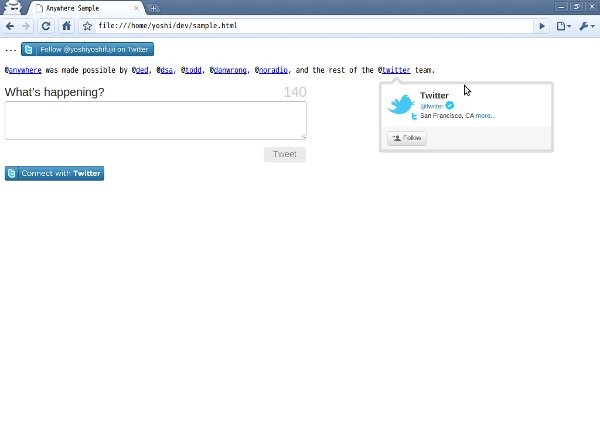
@で始まるテキストを探し出してリンクにして、マウスオーバーしたらなんか表示してくれて、

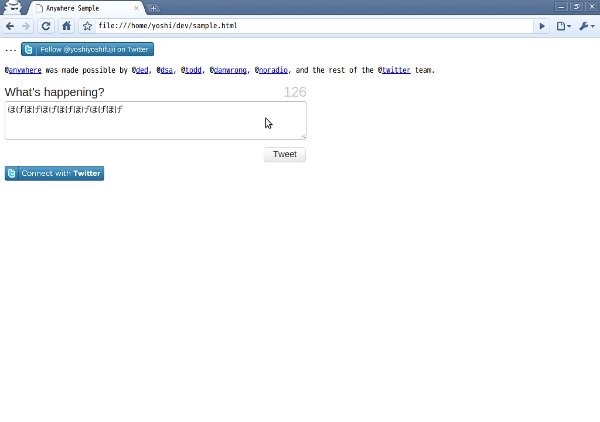
TwitterのWebページにあるようなテキストボックスとカウンターを、表示してくれた。

なにこれ。ほとんどコーディングしてねーのに多機能。うは。すげ。
以上。